Overview
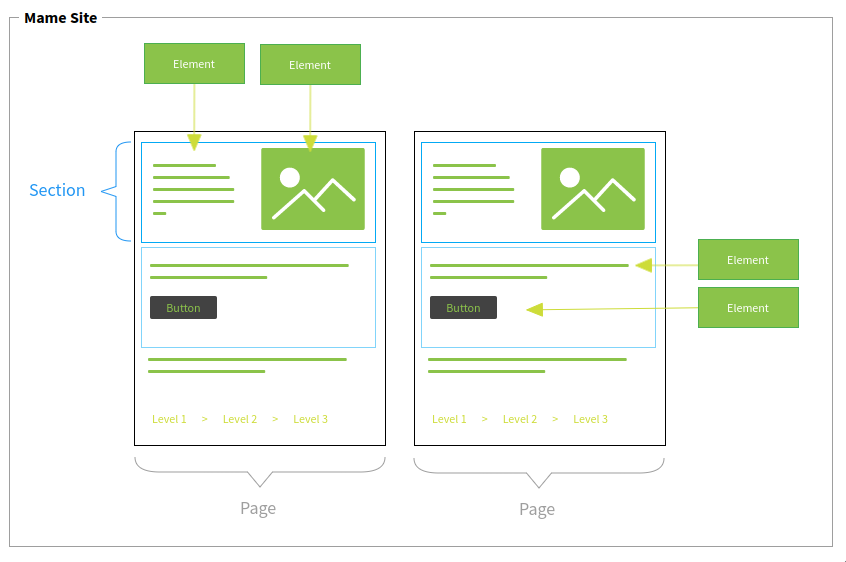
Sections act as containers for elements and are used to structure a page. For example on this page we have a top menu section, a header section with an formatted text element and the image (only visible on large devices), this intro section and so on. You can create a reusable templates from sections or even use the same
section across multiple pages, like the menu and footer on this page.
in the section properties, you configure the background (like colors, images and even videos), spacing (padding and margin), borders and f you wish hundreds of other CSS settings.