Configuring your Website
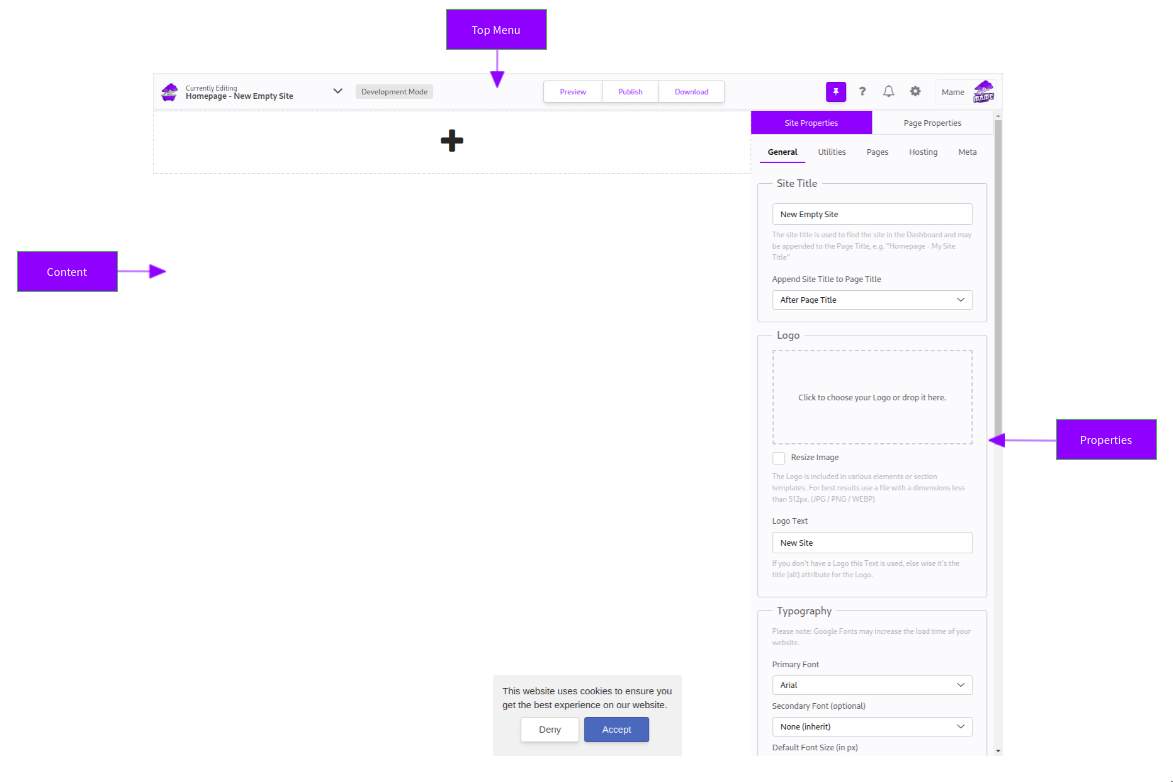
After choosing "Empty Site" you are redirected to the Builder View with the Homepage open. In this view you edit your website. From site settings, over pages, down to sections and elements.
As we have chosen an empty starter, your Homepage currently does not have any content. But before adding content we configure the site first.
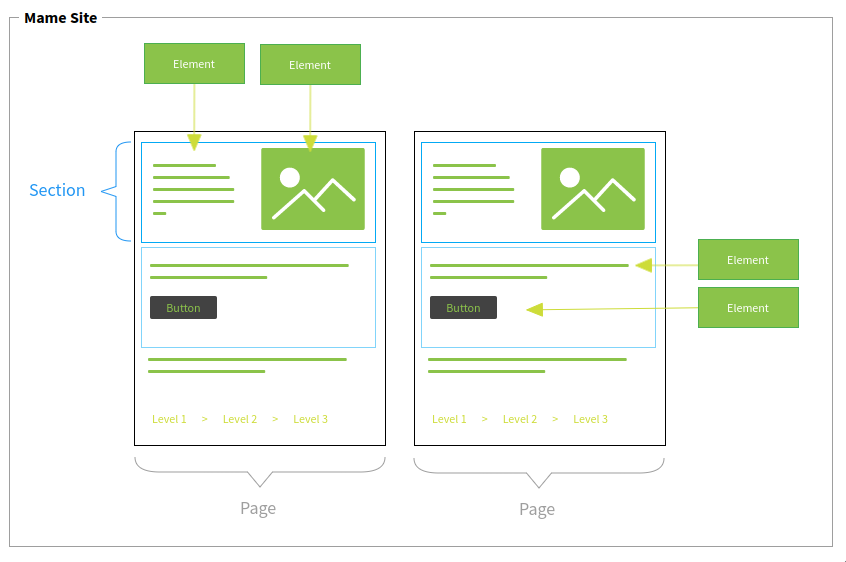
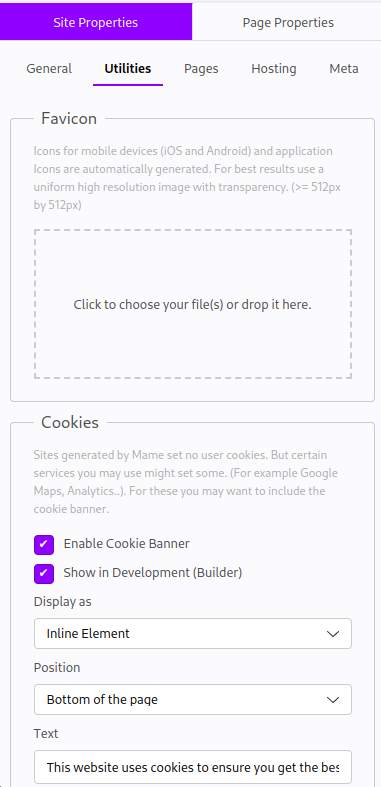
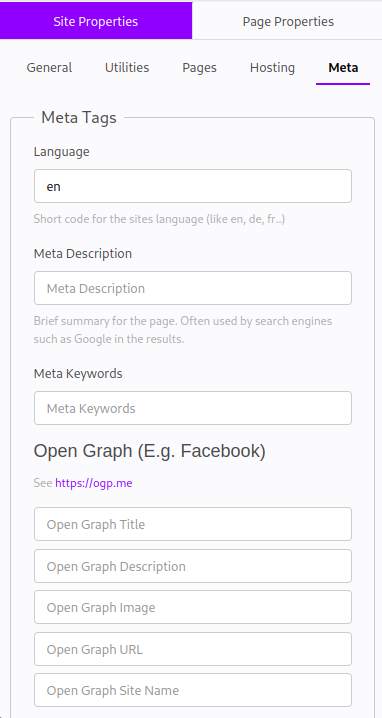
On the right side (You can change the position in the settings) you find the properties of the currently open element. As you currently haven't selected any elements you find the site and page properties on it.
First you want to configure the global Site Title. If not chosen differently it's attached to the Page title. It's not only an identifier for the dashboard, but also important for building nice page titles. For example the site title of this website is "Mame Builder", this is attached to the Page Title "Getting Started". You can see any changes you make directly on the browser tab or window, once you leave (blur) the input field.
In the next step we want to configure our Logo, by uploading it to Mame. if you don't have one you want to at least configure a Logo Text. The Logo is used by multiple templates. Most properties in Mame use help texts and tooltips describing how they work.
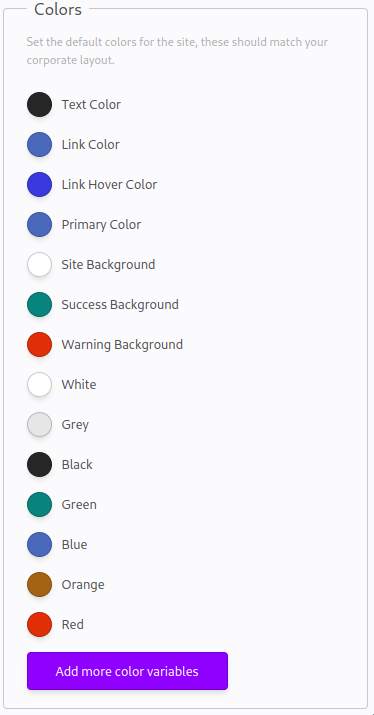
Next you may want to configure the Typography, like setting a different primary font. Google Fonts increase the size of your website, but can improve the design. Make sure to use them sparsely. The secondary font is applied mostly to headings and other content where it fits. You can also configure the default font size, font weight and line height. If needed most of these settings can be overwritten per page or even per section and element. But these default settings allow you to keep a consistent look & feel through the whole website.